Musterlayout
Layout von CMBasic anpassen
Beliebiges Layout
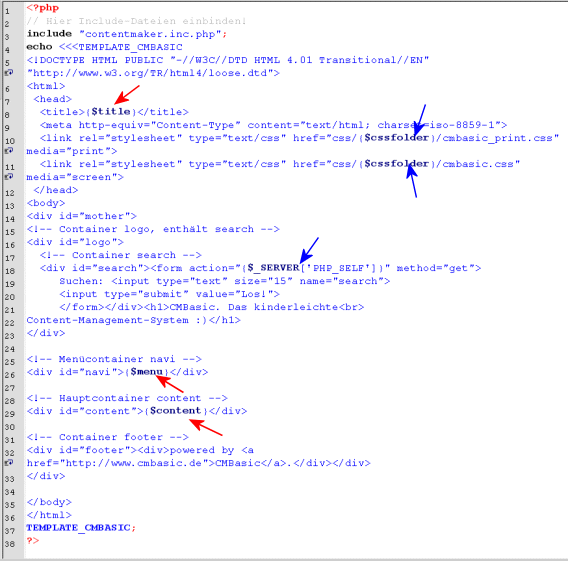
Das Layout von CMBasic wird durch CSS gesteuert und kann praktisch beliebig angepasst werden. Bei der HTML-Seite handelt sich um eine normale HTML- bzw. XHTML-Datei, die wir allerdings aus programmiertechnischen Gründen mit der Endung index.php gespeichert haben. Dank eines so genannten HEREDOC-Abschnitts können Sie jedoch fast völlig ohne Einschränkungen mit HTML arbeiten. Ihr gestalterischer Auftritt beginnt gleich nach dieser Passage:
Dieser HEREDOC-Abschnitt wird erst ganz am Schluss wieder abgeschlossen:
Dazwischen können Sie alles wunschgemäß anpassen. Sie müssen lediglich die drei PHP-Einschübe und eine »Formularaktion« (unterer der blauen Pfeile) berücksichtigen: {$title}, {$menu} und {$content}. Außerdem sollte im Pfad zu den CSS-Dateien der Bereich {$cssfolder} untergebracht sein. Sie können diesen Pfad jedoch von Hand setzen.

Die CSS-Datei
Die dazugehörige CSS-Datei heißt cmbasic.css und liegt unter dem Pfad css/templatefolder. Behalten Sie Benennung dieser CSS-Datei stets bei, damit die jeweiligen Stile auch in TinyMCE eingebunden werden können. Damit auch das Drucken ganz einfach erfolgen kann, gibt es in diesem Ordner übrigens noch eine zweite CSS-Datei namens cmbasic_print.css. Diese sorgt dafür, dass störende Menüs im Ausdruck eliminiert werden. Probieren Sie es aus!
Mitgelieferte Templates
Sie haben keine Lust, gleich im Quelltext loszustrampeln? Ein rein mit CSS aufgebautes, tabellenfreies Layout ist Ihnen ein zu großes Risiko? Im Lieferzustand kennt CMBasic mehrere Layouts: Das sind zum Beispiel die Layouts standard bzw. new, die vollkommen auf CSS basieren. Zum anderen gibt es auch das Layout classic mit klassischem Tabellenaufbau. Weiterhin gibt es die Layouts center, newsfix und paradice.
Schalten Sie doch einmal zur Probe auf classic um. Dafür benennen Sie die index.php.tpl aus dem Ordner classic in index.php um und legen diese in den Stammordner. Außerdem notieren Sie in der config.inc.php statt standard einfach den Ordnernamen classic: (Die durchgestrichene Stelle ist für CMBasic 1.6 nicht mehr wichtig.)
Text oder Startlogo einbinden
Binden Sie Ihr eigenes Startlogo oder Ihren eigenen beschreibenden Text in die HTML-Datei ein. So müssen Sie im Beispiel lediglich die Passage »CMBasic. Das kinderleichte
Content-Management-System :)« durch Ihre eigenen Zeilen ersetzen.
Das Hintergrundlogo heißt in der Voreinstellung verlauf_logo.jpg und liegt unter css/standard. Sie können dieses Logo anpassen oder gar auswechseln. Wenn Sie eine andere Grafik einbinden möchten, passen Sie die folgende Zeile in der cmbasic.css an:

